Prism as syntax highlighter
Marcelino Veloso III,Review Pelican Markdown defaults
Pelican is presently at 4.8.0 and has a default setting that needs to be configured.
MARKDOWN = { # default
"extension_configs": {
"markdown.extensions.codehilite": {"css_class": "highlight"},
"markdown.extensions.extra": {},
"markdown.extensions.meta": {},
},
"output_format": "html5",
}
With the default, all markdown code blocks will have the following html markup:
<pre>
<code class=highlight>
<!-- Your syntax here -->
</code>
</pre>
Remove the css_class configuration:
MARKDOWN = {
"extension_configs": {
"markdown.extensions.codehilite": {}, # removed
"markdown.extensions.extra": {},
"markdown.extensions.meta": {},
},
"output_format": "html5",
}
Add placeholder files
Set THEME_STATIC_DIR = "static" and in the desired theme, ensure the /static folder exists. In this folder, create empty placeholder files: prism.js and prism.css.
├── themes
│ ├── a-sample
│ │ ├── static
│ │ │ ├── prism.js
│ │ │ ├── prism.css
├── pelicanconf.py
Connect the files above to the base.html template:
<!DOCTYPE html>
<html>
<!-- here -->
<head>
<link rel="stylesheet" href="{{ THEME_STATIC_DIR }}/prism.css" />
</head>
<body><!-- .. --></body>
<!-- here -->
<script src="{{ THEME_STATIC_DIR }}/prism.js"></script>
</html>
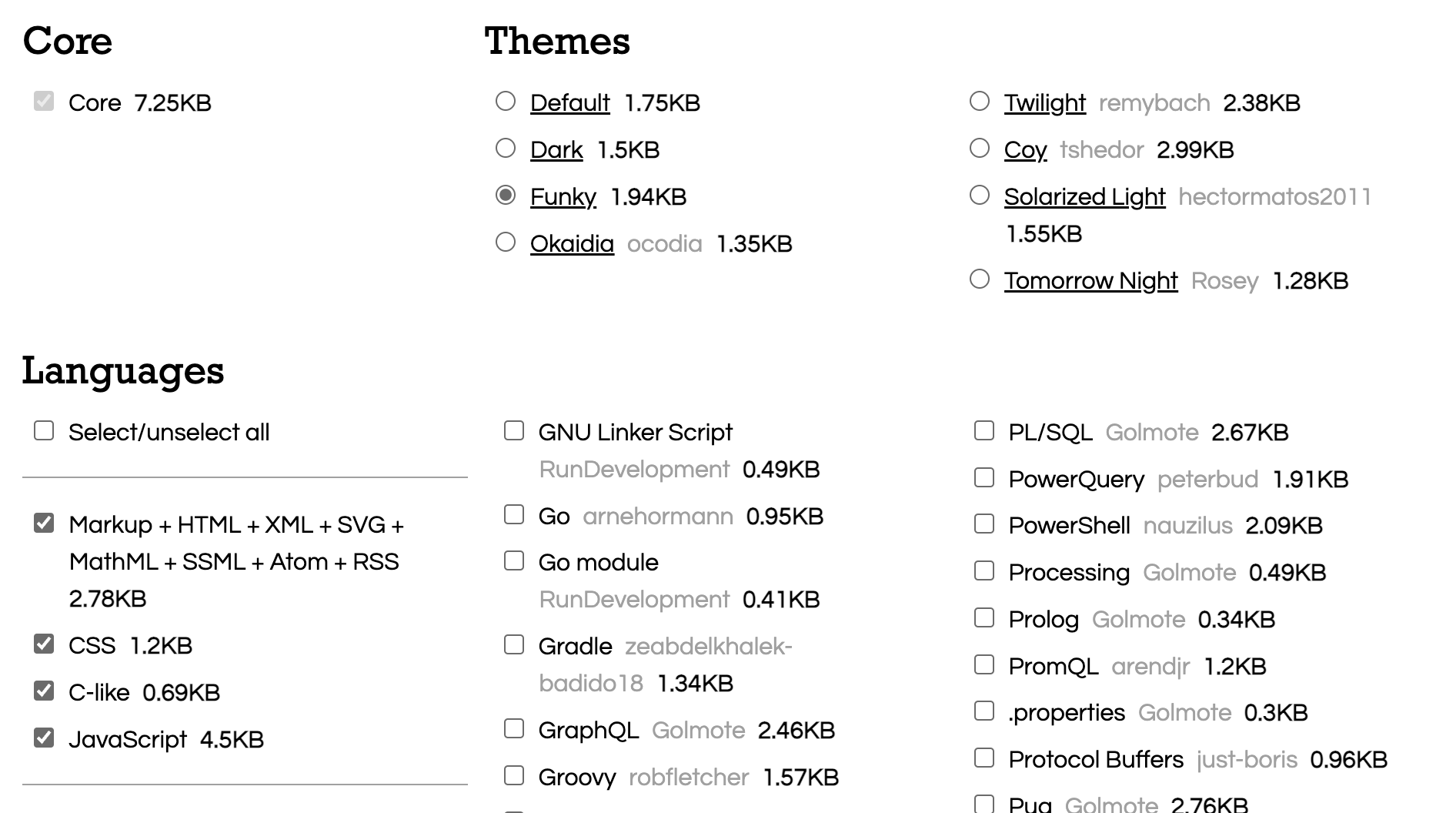
Select languages
Visit prism. Choose style and languages.

Copy/paste the terminal files
Two files will be usable post-selection and they map to the placeholder files we created earlier:
prism.jsprism.css
Copy and paste the contents of these files so that the base.html are linked to the generated javascript and css for each programming language selected.
Review markup
Now if I use the triple backticks ```language convention to highlight code, if the language I added is included in the css/js files linked to the base.html, the markup should be styled accordingly.