eli5 Django
Marcelino Veloso III,Imagine the request-response pattern.
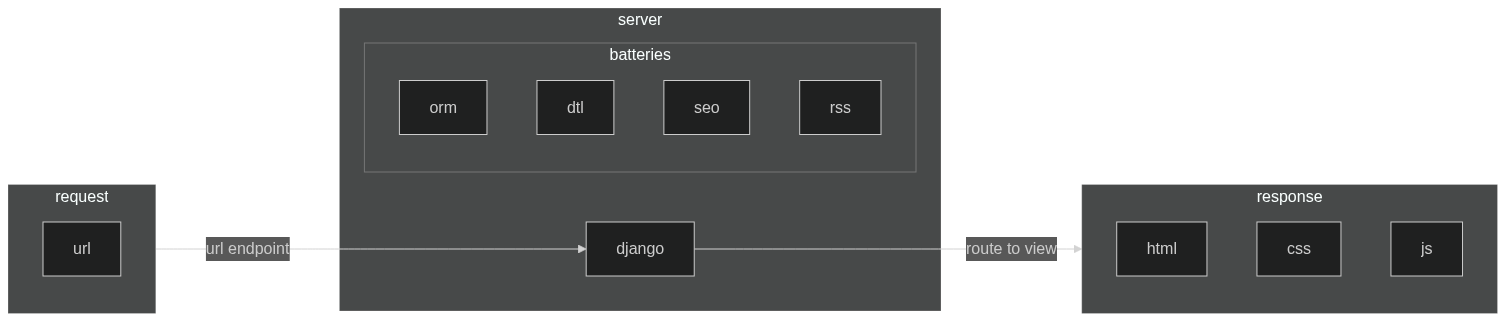
A client, usually a browser, makes a request to an http server. The server responds with data from a database, templated with html, css and js.
The request
- When
runserverstarts and we click on http://127.0.0.1:8000/, the browser initiates anHttpRequestto the server. - Django matches the endpoint of this url to a developer-defined
UrlPatternroute. - What is the endpoint? Well, it's the tip of the url. In the url above, it would be
/: this is the tip, the endpoint. - The router's matching process goes something like this for url http://127.0.0.1:8000
/:- Does endpoint of http://127.0.0.1:8000
/match/about? No. - Does endpoint of http://127.0.0.1:8000
/match/contact-us? No. - Does endpoint of http://127.0.0.1:8000
/match/? Yes
- Does endpoint of http://127.0.0.1:8000
The response
- The endpoint
/is typically the homepage of the website. - It's up to the developer to construct how this
Viewlooks like, typically by combininghtml,css, andjswith data. - So the
UrlRouterepresents a pre-constructed homepageView - This
View, based on http://127.0.0.1:8000/, will then be rendered as aHttpResponsefor the browser.
Summary
We started with a requesting url and retrieved a viewable response.
- The url's endpoint made an
HttpRequestto the server. - The server looked for
UrlPatterns, replying with: "Yes, I have aViewrepresenting request to/" - This
Viewis packaged into anHttpResponsefor rendering in the browser. - Since the
Viewwill likely contain other urls... we can expect more request-response cycles.
This is a naive understanding of the flow but should cover how clicks become views.
For a more comprehensive approach, the constantly updated books of Will Vincent are likely your best bet in understanding Django better. He uses class-based views for his examples so this might be appreciated further by diving into the more functional approach used by Django Girls.